Formatting with Fragments
Background of The Appearence of Fragment Formatting System
On the 1.16.0 update, we decided to remove the old formatting system, Context text finalizer, which helps users to easily create BP logic that can modify the final look of the context text due to its compatibility issue with the Redirection system of the Unreal Engine.
So we needed to use a different method to format our text and instead of implementing whole new system, we decided to use the fragment system on formatting.
Advantages over old formatting method
...And it turned out very excellent decision! Formatting with the dialogue fragments has following advantages compared to the old system :
- It uses much smaller disk space. Compared to Context Finalizer, Fragments take up only as much space as a single class, and object instances do not consume much space.
- It is reusable. For commonly used formatters, such as item prices, creating a Fragment dedicated to formatting and reusing it each time makes it easy to use without the need to write a new formatter every time, not like we did when we use the Context Finalizer.
- It allows for combinations. It means that multiple formatters for one text are possible. For example, if you need to format both the item price and skill name within one text, you can create a formatter for handling item prices and a formatter for handling skill names. By attaching both, you can format the required parts, eliminating the need to combine the same formatting logic as a one formatter as in the previous Context Finalizer.
Please read this advantages even if you don't know the old method. Because it also describes about the new usages of the new formatting method.
Learning the Components of Formatting Fragments
Now, let's learn how to format the context text with the Dialogue fragments.
To understand the logic that we will use to format our text, let's take a look at the DF_SimpleFormat asset that is envoloped in the plugin as basic assets.
It's located under /SimpleDialogueSystem/Content/Basics/Fragments/. It may be different by the plugin's installation location.

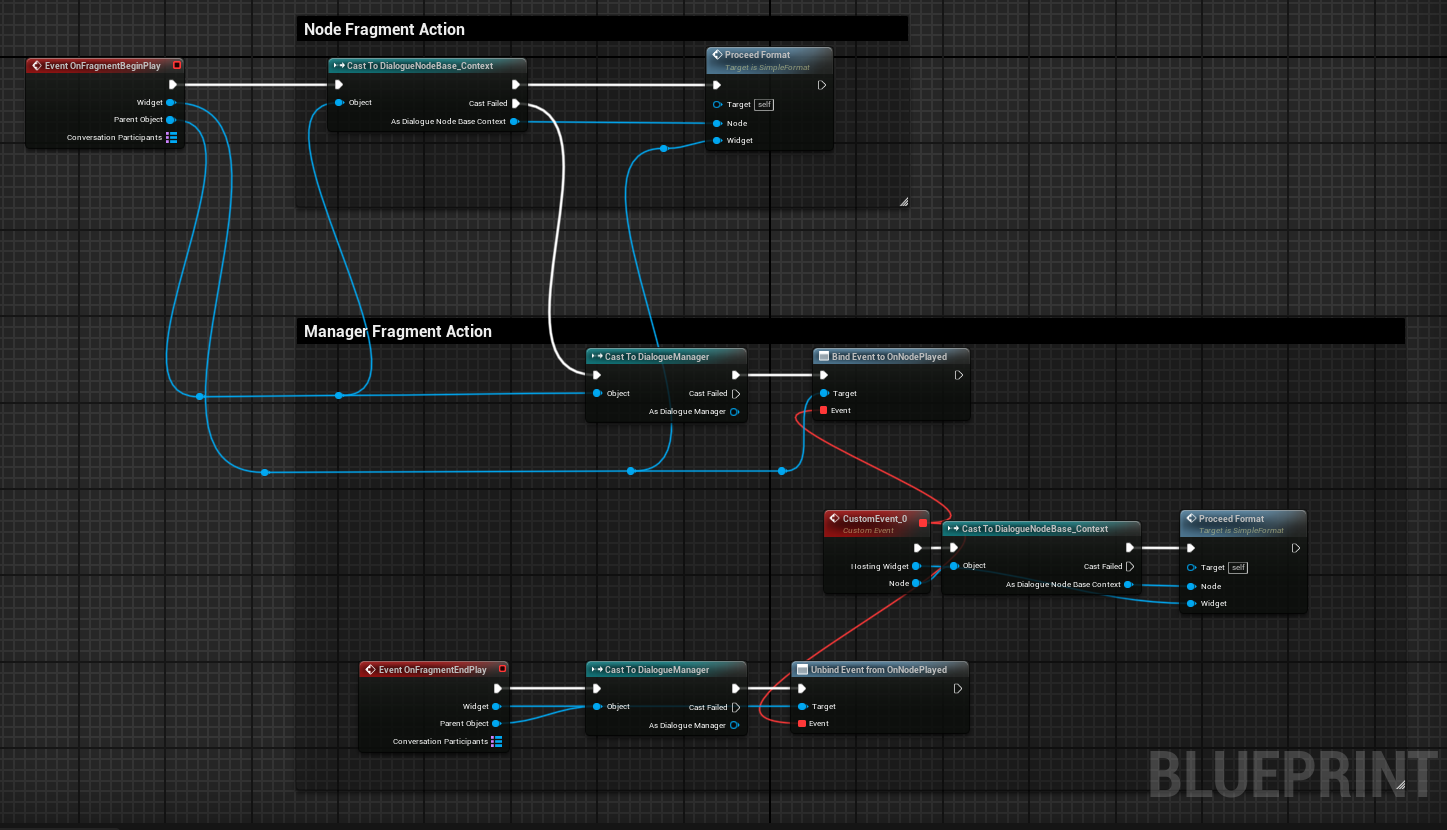
Let's see the event graph first. You can see that the fragment is handling both case when the fragment has been attached to a node and a dialogue manager.
It allows you to select whether to format specific node on the dialogue manager by attaching it to a dialogue node, or the whole node in the dialogue manager by attaching it to the dialogue manager.
This is one of the common technique with the fragment and we just wanted to introduce it to you here. You don't need to spam copy-paste the fragment to the whole node if you make the logic in this way.

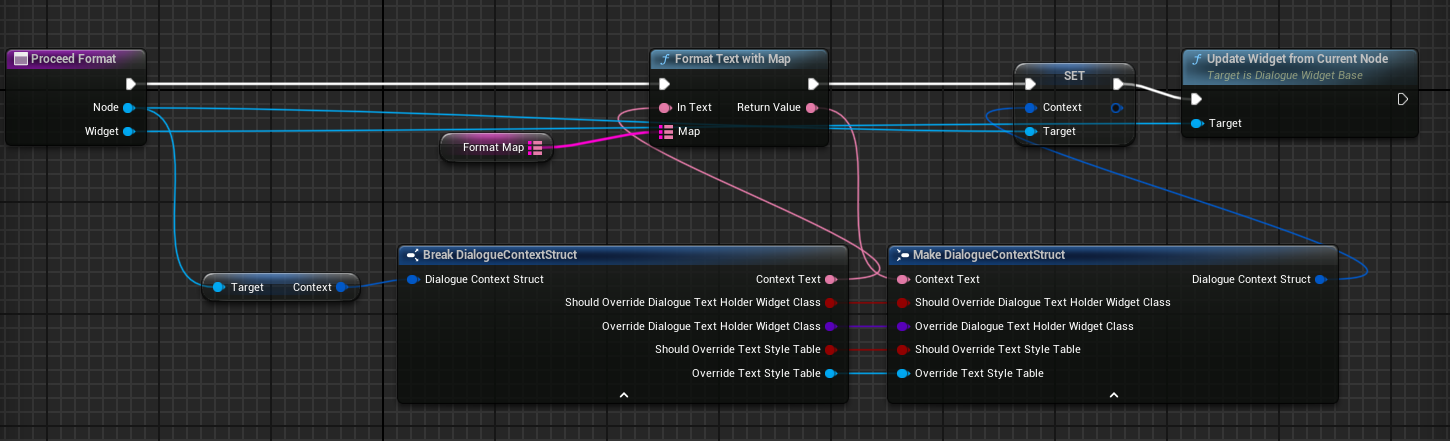
Now let's take a look into the Proceed Format function. It's where the formatting is proceeded on the fragment.

Here, we are taking the context structure from the provided Dialogue Node Base Context, and break it changed its text, and feed it back to the node, and update the widget to reflect the changes.
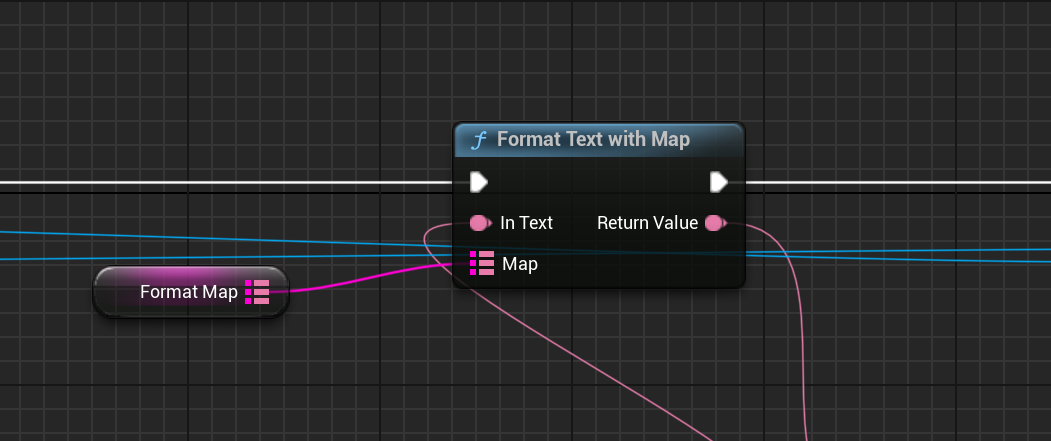
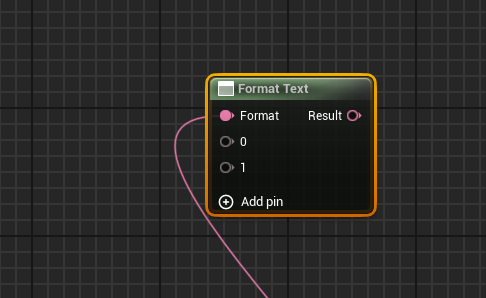
The important part is a function Format Text with Map.

This is a function that the plugin provide with blueprint library. it simply format the provided text with the provided text map.

It does the exact same thing with the Unreal Engine's Format Text Node, but the difference is that it can dynamically specify the argument's name to format. It can be very useful if you have to format something could be changed by nodes, such as name of the speakers of the nodes.
DF_SimpleFormat will be a great start point for the implemetation of new formatting fragment for your system.
Using Formatting Fragments
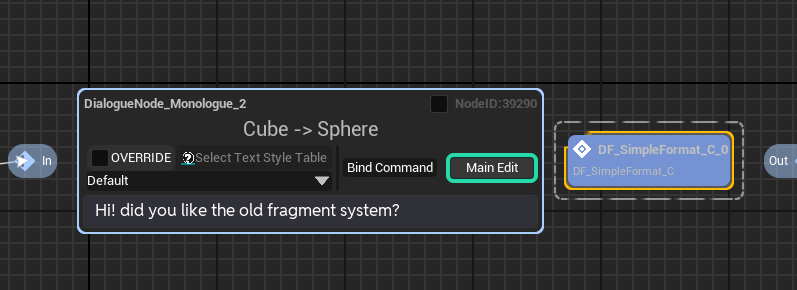
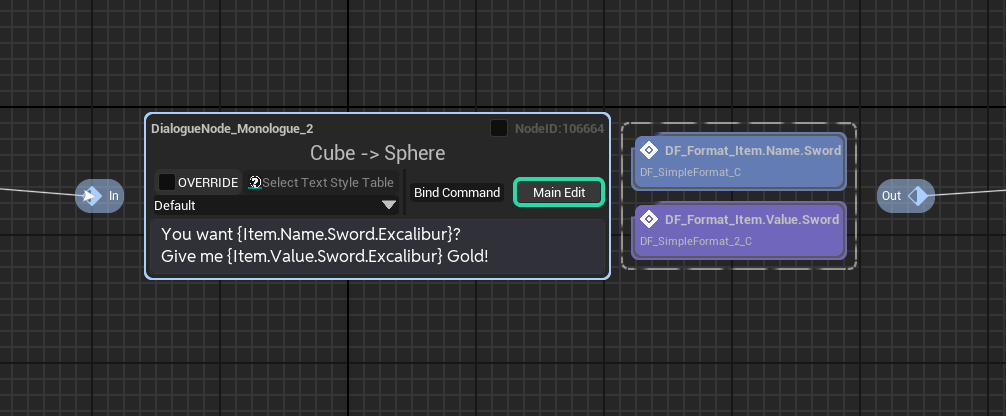
You can use the formatting fragments just like using the other fragments.
if you made it work both case (node and manager)

You can format a specific node by attaching it to the node,

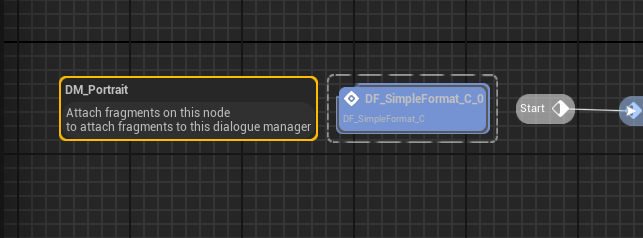
Or you can format the whole nodes in the dialogue manager by attaching it to the manager (root node).
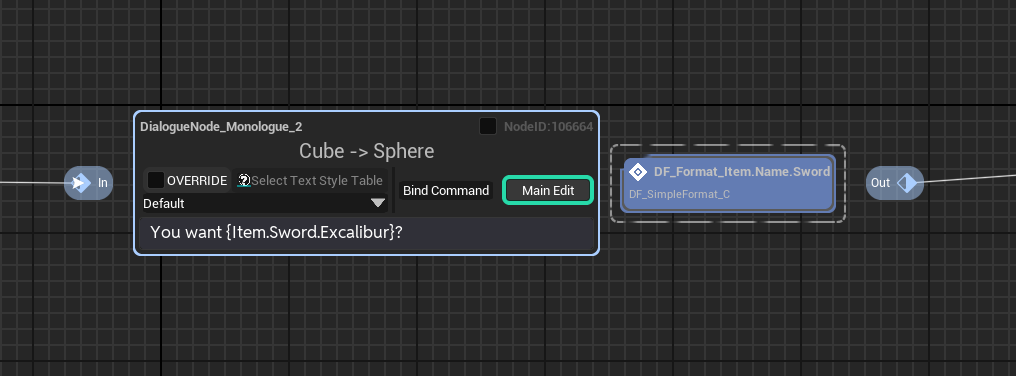
One of the recommended usage is that making a formatting fragment that handles the formatting of the whole item name's on some specific category, and using it.

It will allow you to easily maintain the logic and format the text.

And another recommended usage is that using multiple the formatting fragment on a node. It will allow you to easily control and format the text.