API Reference
Joint Native API Reference
Here is the place where everything fundamental about Joint Native is explained at. We mainly focus on explaining about what each class does and how we implemented that feature.
This documentation will be updated and reinforced through the future updates.
Be careful, we are not aiming to explain those stuffs in tutorial mood, but just throw the things we considered on the development, just like a nerd who tells a stuff that only he knows about. 🤓
We are still working on the documentation for the blueprint fragments and assets.
Joint Native Might Receive Breaking Changes
Joint Native is still under frequent update, and can have a lot of changes on the contents in the future update.
So it is not wise to modify the plugin for your project on the original installation folder. You need to make the contents that work with Joint or Joint Native separated from Joint and Joint Native's content or source folder.
We want to say, you must let those plugin be itself, without getting touched!
Fragments
C++ Fragments
Text
Text fragment is a fragment that contains a text variable. It can be used on various situations.
Also, Text fragment has TextStyleInstance property that can receive a text style fragment on the graph.
You can get the text style table with GetTextStyleTableIfPresent. If there is no valid text style fragment specified or the fragment doesn't have a valid text style table, it will return nullptr.

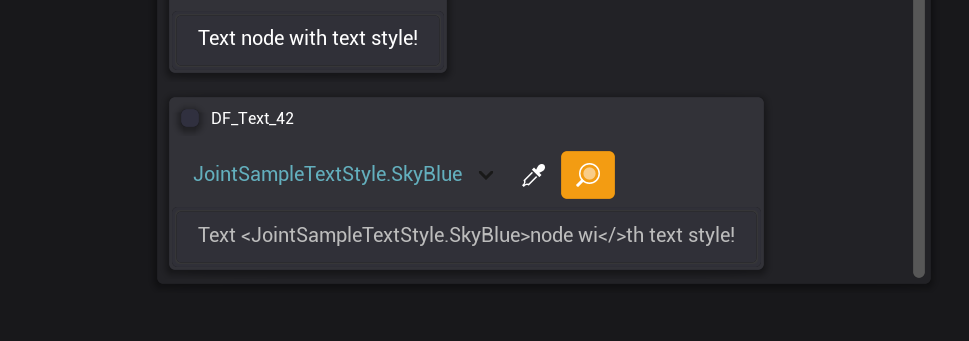
Text fragment's graph node, UDialogueEdFragment_Text provide a simple text editor by default.
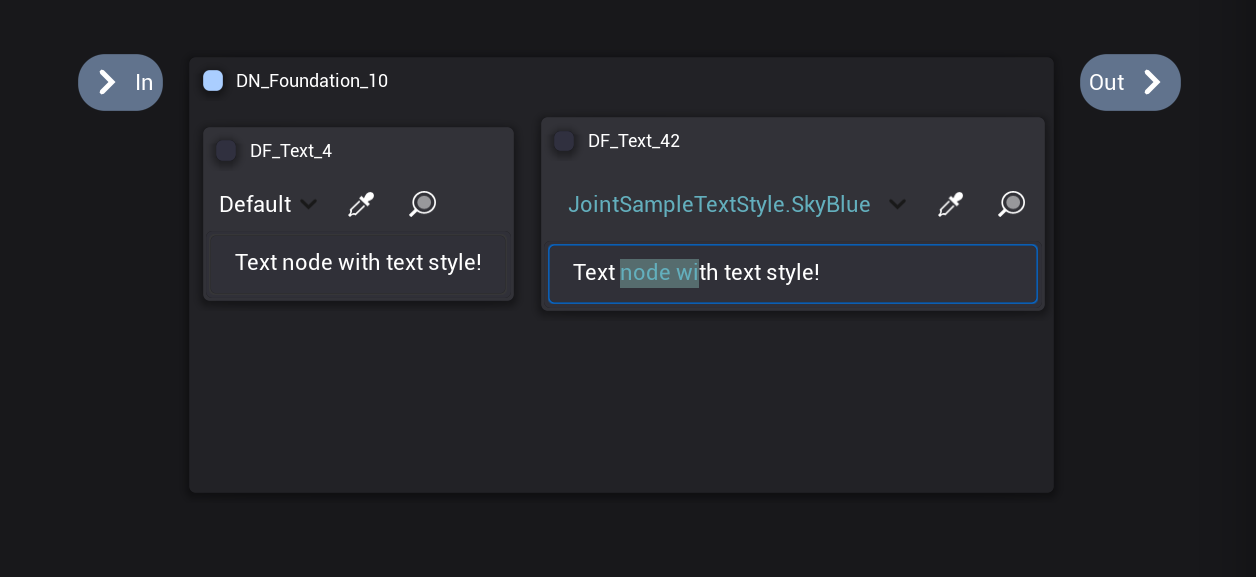
If you specify the text style node this fragment will use, it will start to display an WYSIWYG editor that you can apply a styling on the text.

You can select the style you want to use from the dropdown menu, and press ctrl + shift + s (style) to apply the style on the selection.

You can press the pipette button and click the text with styling to pick up that style to use on styling.
You can press the magnifying glass button to see and edit the raw text with the decoration for the styling.

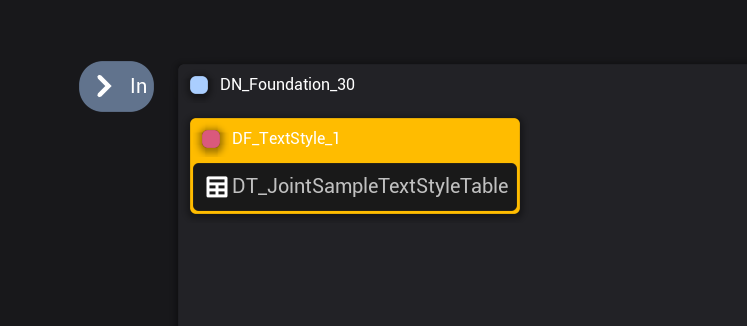
Text Style
Text Style fragment is a fragment that contains a text style table. Basically every data table can be provided, but if it is used by a text fragment, the table's row struct type must be FRichTextStyleRow.

Participant
A fragment that represent specific participant component on the graph. You can access the participant with this node.
This node can be used in various situation when you need to get the reference of the participant in the graph.
This node will automatically collect the participant that matches with the ParticipantTag property when the value of bAllowCollectingParticipantComponentOnWorldAutomatically was true.
You can access the participant that this node refers with ParticipantComponentInstance or GetParticipantComponent. You can set this value to specify the component this node will use before that participant node begins played.
If you manually specified the participant before it begins, it will ignore the bAllowCollectingParticipantComponentOnWorldAutomatically and will not search the participant on the world.
To specify the participant, we recommend to make it as a manager fragment, and attach some tag to it to access it before we start off the dialogue, and provide the participant component to the ParticipantComponentInstance.
For most cases, it is recommended to be used as manager fragment and recycle it, due to the auto collect action's performance cost. It's not that big, but also not necessary to iterate through the participant components on the world everytime.
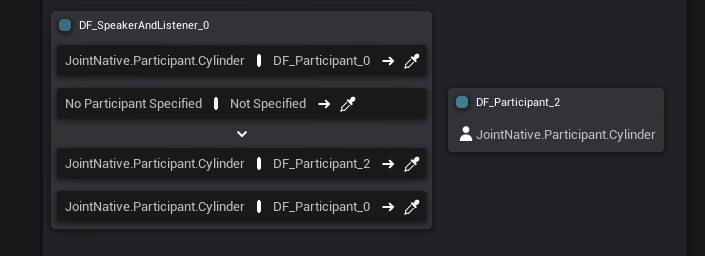
Speaker And Listener
A default implementation of the speakers and listeners in the dialogue node. Useful when we have to display which participants are involved in the conversation manually.
You can provide Participant fragments to the Speakers and Listeners property as you want.
You can get the speaker and listener participants with the GetAllSpeakers and GetAllListeners.

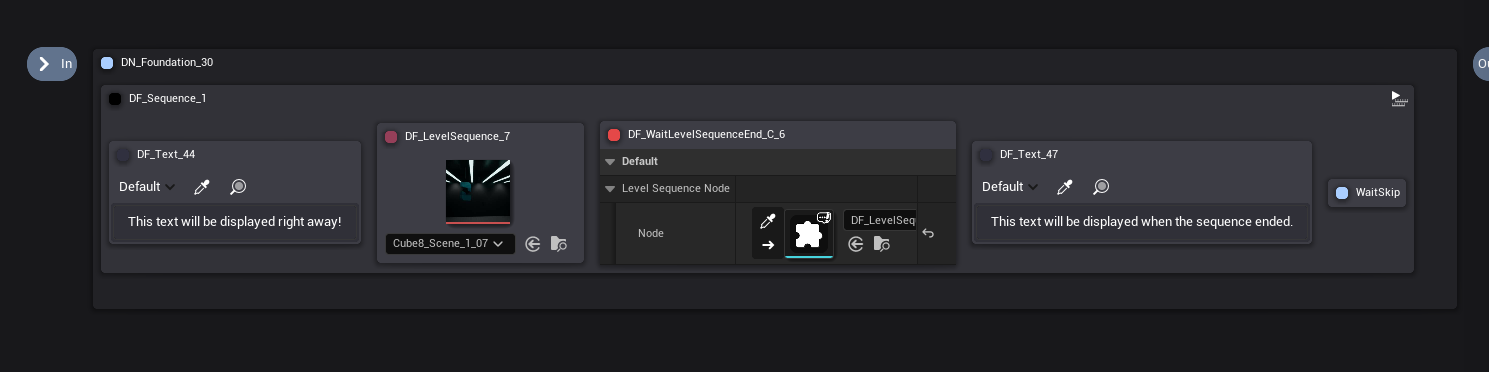
Sequence
Sequence node is a node that you can play the node in sequence. (one by one)
Sub nodes attached to this node will be played after the prior sub node has been marked as pending.

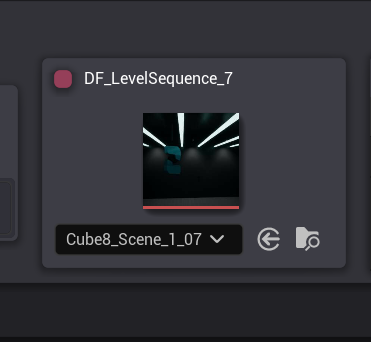
Level Sequence
Level Sequence node is a node that spawns a level sequence actor when it is played.
You can set the SequenceToPlay to set the level sequence you will play with the fragment.
When the level sequence actor has been spawned, it will apply the PlaybackSettings to the level sequence actor.
You can access the spawned level sequence actor with CreatedLevelSequenceActor property.

Select
An implementation of user-selectable branching option for the dialogue.
One select node means one option on the branching. It will have a pin that refers this select option's branching target.
When bIsSelected is true, it will return the following next nodes for this node on the SelectNextNodes().
This node itself doesn't have any actions by itself. You have to check out how the other nodes related to the select node use this node to see how they actually halt the dialogue playback and implement the selection actions.
You can attach some sub nodes for the select nodes and parse it to display some additional data for the widgets or etc. See how the sample widget for the Joint utilize the DF_Text on the select node like.
Condition
A fragment for the conditional check on the dialogue manager.
It will play through the sub nodes one by one asynchronously just like the sequence node does, but it will break the iteration when any sub node changes the bConditionResult value to false.
Implement some sub nodes and change bConditionResult value from the sub node side to implement the condition action.
Check out the blueprint fragments with the name starts with 'Condition' to see how it utilizes it.

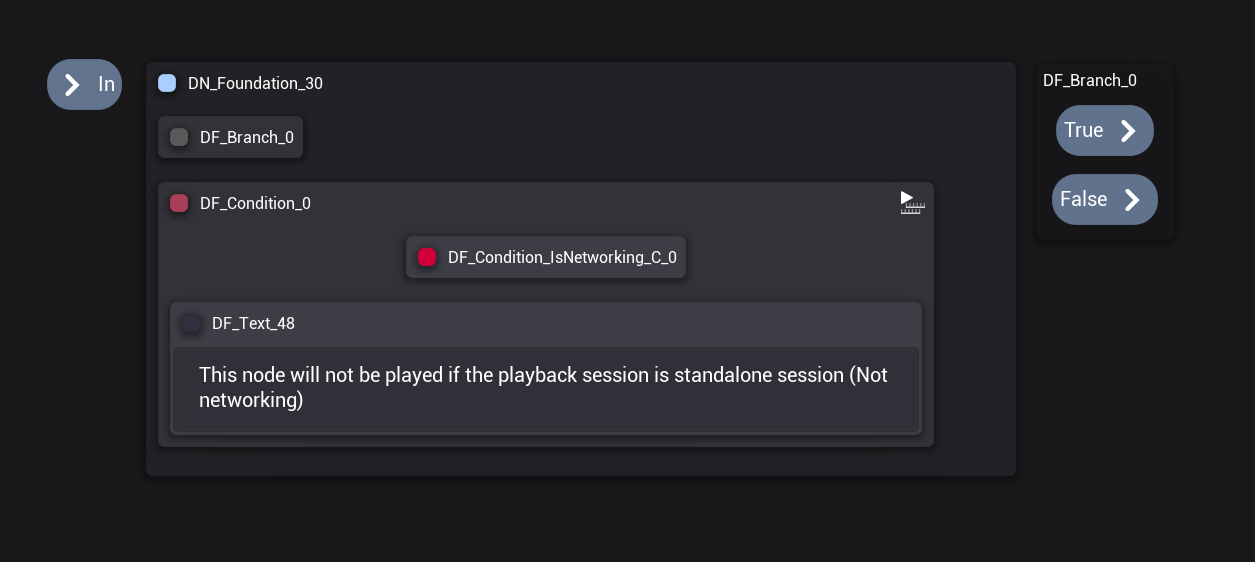
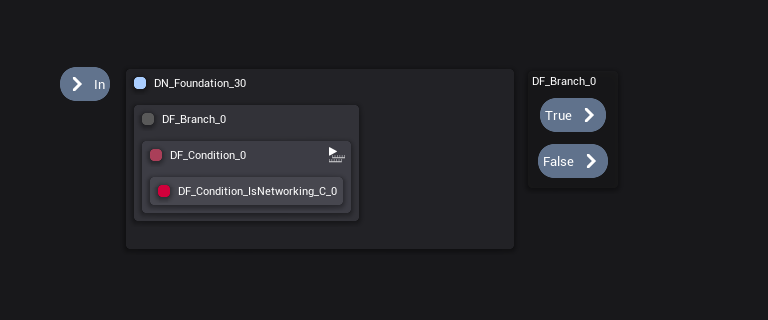
Branch
Branch node is a most fundamental node for the flow control of the graph.
You can control the flow of the dialogue by attaching a condition node on this node.
If the attached condition node passes the condition check, branch node will play the nodes at the true pin. Otherwise, it will play the nodes at the false pin.
You can disable the false pin with bUseFalse variable. When the false pin is disabled, dialogue instance will continue to the next branch node if available. So you can create simple if-else branching with it.
It will not return any of the nodes if it was not played.

Widgets
Components
Dialogue Participant Component
Dialogue Participant Component is a component that Joint Native uses to identify the participant on the dialogue manager.
Dialogue Participant Component has ParticipantTag. This property will be used to identify the dialogue participant on the participant fragment.
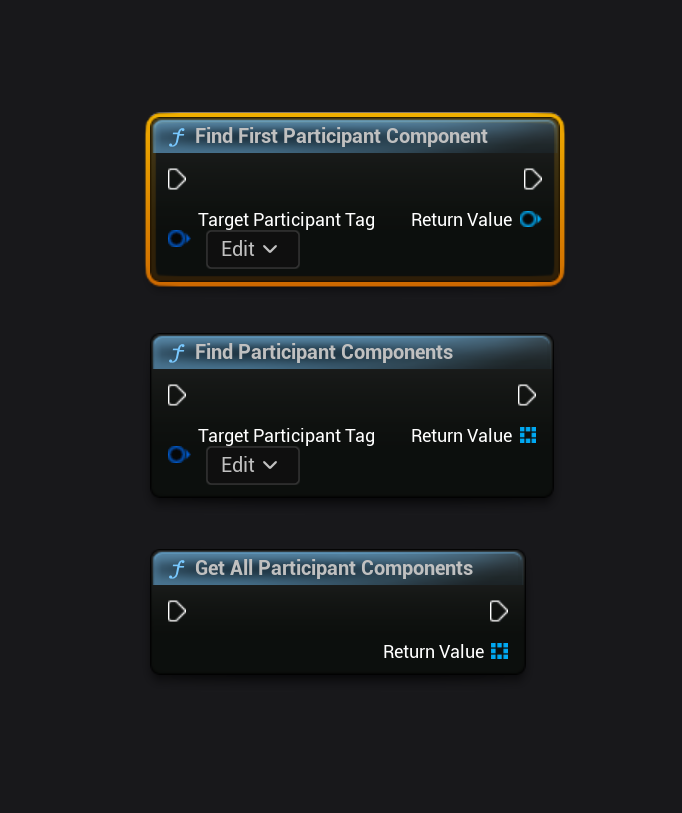
You can find the participant component on the world with those functions. (In c++, those are defined in UJointNativeFunctionLibrary.)
Fragment node uses the same functions internally.