Explanation of Speech Bubble Widget Features
Our plugin provides a good start point and standard asset for the dialogue widget : WB_SpeechBubble , and many of the features that this widget blueprint has are originated from a C++ class named SpeechBubbleWidget_Handled.
SpeechBubbleWidget_Handled is a dialogue widget class that handles the features related to the speech bubble rendering and also screen coordinate based screen space rendering.
Here is the features the Speech Bubble Widget provides.
Rendering-Related
Rendering Modes (Rendering Types)

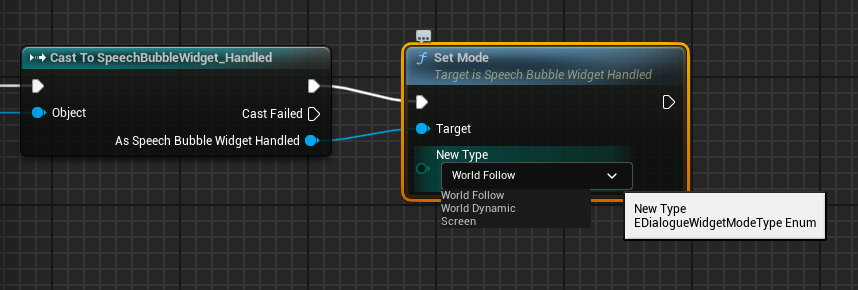
The SpeechBubble widget handle supports several rendering styles that the dialogue widget used in the game should inherently support. It can dynamically switch between each style during runtime using the SetMode function of the SpeechBubble widget handle class. Below are descriptions for each mode (EDialogueWidgetModeType enum type).
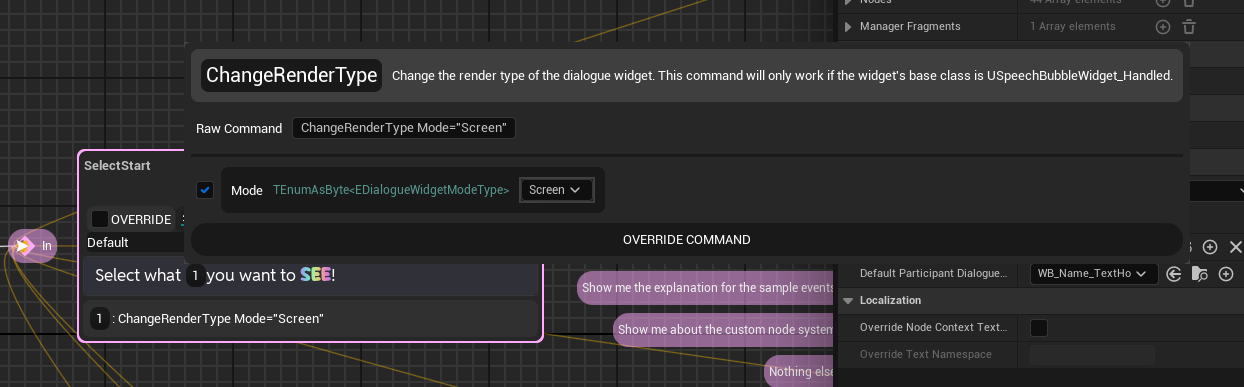
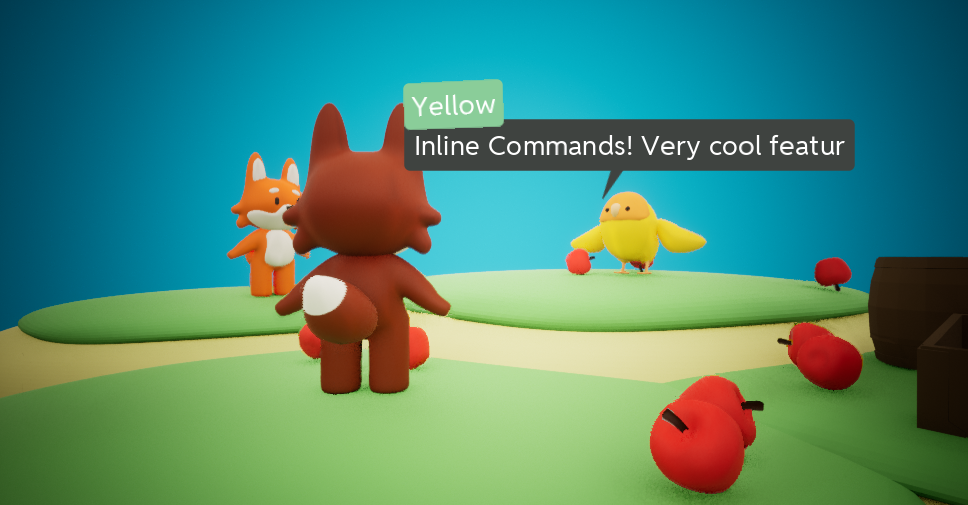
Plugin also provide an inline command named DI_ChangeRenderType that help you to change the mode of the render type easily on the text update.

In the early stages of development, there was a separate widget class called Dialogue Widget Handle alongside the SpeechBubble Widget Handle class, which was a screen-fixed widget class. However, through updates, the SpeechBubble Widget Handle class absorbed the functionality of this class. The SetMode function is a function added as part of this change.
WorldFollow

This mode renders the widget following the world transform of dialogue participants.
When the current node being played in the dialogue widget is based on the Dialogue Node Base Context, it renders at the average position of the transforms of the speakers among the dialogue participants.
WorldDynamic

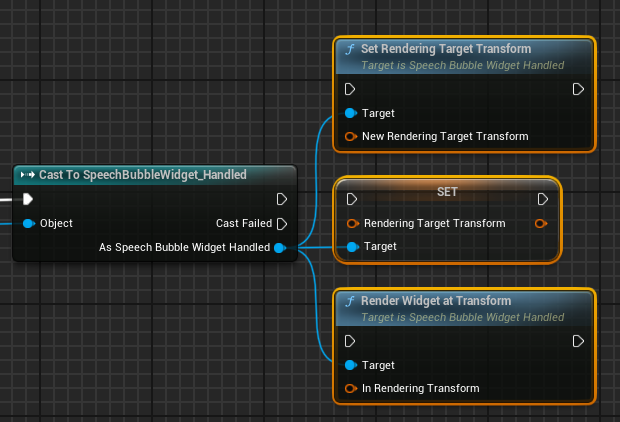
This mode renders the widget at the specified world transform location.

You can use the SetRenderingTargetTransform function to specify the interpolation target transform (it will render directly to this location if lagging is turned off) and the RenderWidgetAtTransform function to immediately change the rendering position to the specified transform.
Screen

This mode renders the widget at a given screen-relative coordinate.
Screen coordinates represent the screen's coordinates as numbers ranging from 0 to 1, treating the left-top corner as (-1, -1), the center as (0, 0), and the right-bottom corner as (1, 1).

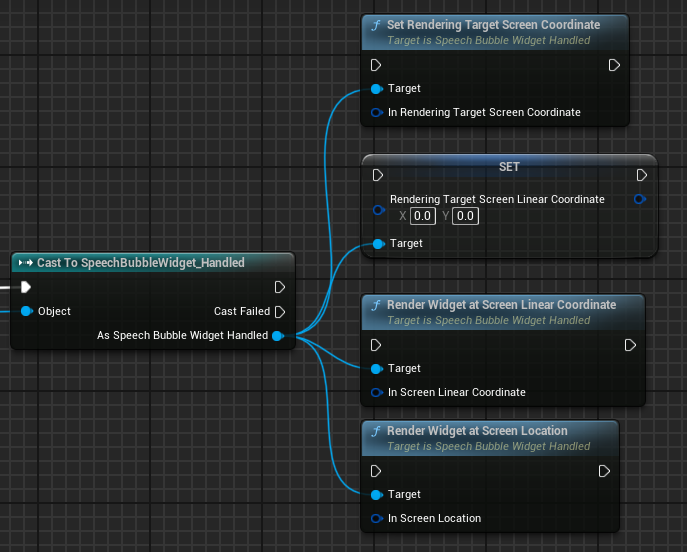
You can use the SetRenderingTargetScreenCoordinate function to specify the interpolation target screen coordinate (it will render directly to this location if lagging is turned off) and the RenderWidgetAtScreenCoordinate and RenderWidgetAtScreenLocation(It takes the viewport location directly) function and to immediately change the rendering position to the specified location on screen.
Additionally, there is a variable called ScreenSpaceDepthOffset, indicating how far from the screen the widget is rendered when in screen mode.
To achieve smooth interpolation during mode transitions, it is recommended to set ScreenSpaceDepthOffset larger than 300.
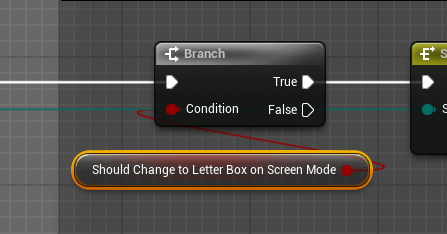
WB_SpeechBubble asset automatically expend the widget wider when the current mode is screen.
If you don't want this behavior, set the value of bShouldChangeToLetterBoxOnScreenMode property to false.

Addition: Smooth Mode Transition
It supports built-in animations for a more natural widget render-type-mode transition. The provided WB_SpeechBubble widget, sample asset that is included in the plugin, expands the widget through animations when the mode changes using the SetMode function. It displays the widget as a fixed text box below the screen when in screen mode. Additionally, it automatically adjusts the wrapping logic of the text to fit the expanded text box size.
If you don't want this feature, you can remove the logic in the blueprint to prevent animation playback when changing the mode.
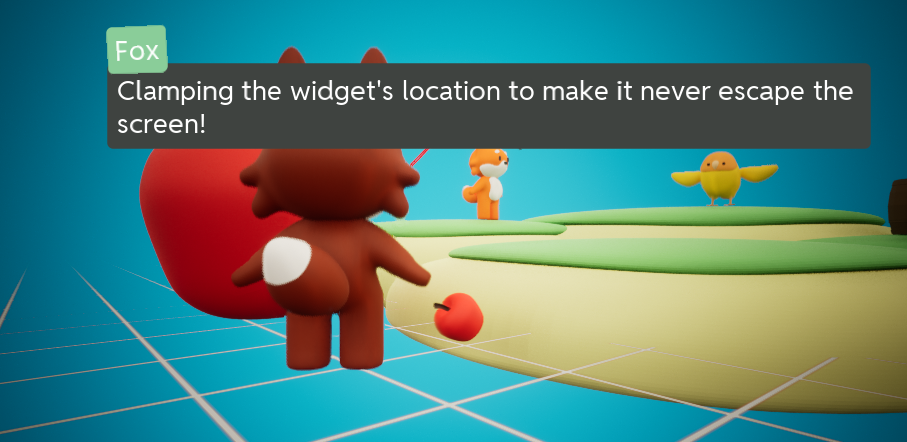
Rendering Clamping

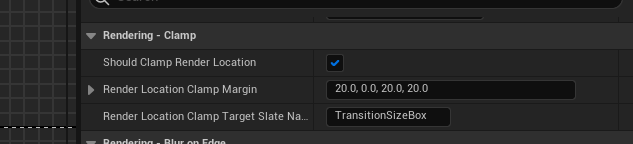
The widget includes a feature that allows you to specify how much the widget can extend beyond the screen. When the variable bShouldClampRenderLocation is true, clamping is activated, and the degree of clamping into the screen changes based on the RenderLocationClampMargin property. And specify the RenderLocationClampTargetSlateName property to the name of the layout widget that you want to use on the clamping calculations. (it will assume the size of the whole widget with the provided layout widget.)

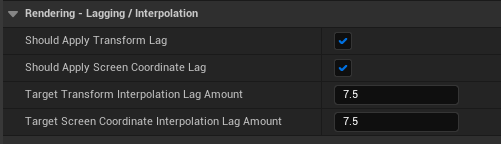
Rendering Lagging

This feature interpolates between the new and old transforms of the widget when the rendering transform / coordinate changes.
When the rendering mode is WorldFollow or WorldDynamic, and the value of bShouldApplyTransformLag is true, interpolation is applied to the world transform change. Adjust the TargetTransformInterpolationLagAmount to control the interpolation strength.
When the rendering mode is Screen and the value of bShouldApplyScreenCoordinateLag is true, interpolation is applied to the screen coordinate change. Adjust the TargetScreenCoordinateInterpolationLagAmount to control the interpolation strength.
This interpolation feature also applies when changing modes, supporting smooth transitions between each mode.
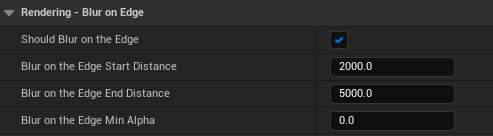
Edge Blur Feature

This feature automatically reduces the transparency of the widget when the widget's rendering transform goes too far beyond the screen's corners.

Set bShouldBlurOnTheEdge to true to enable this feature, and adjust BlurOnTheEdgeStartDistance and BlurOnTheEdgeEndDistance to adjust the distance where this effect will start and end. also adjust BlurOnTheEdgeMinAlpha to set the mininum value of the alpha that this feature can drop to.
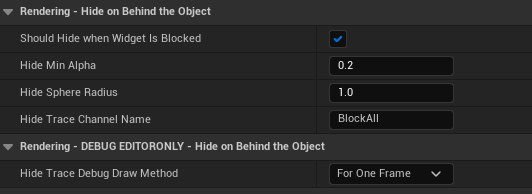
Hide On Behind The Object Feature


This feature reduces the transparency of the widget when there is an object between the widget and the player.

set bShouldHideWhenWidgetIsBlocked to true to enable this feature, also adjust HideMinAlpha to set the mininum value of the alpha that this feature can drop to.
Change the HideSphereRadius and HideTraceChannelName to set the radius of the trace sphere ray, and specify the channel to perform the trace. Also if you need to see the visual debug ray of the hide trace, then change the value of the HideTraceDebugDrawMethod property to something else than None.
Advanced Opacity Interpolation

This feature applies lag and interpolation to the opacity of the widget, providing a smooth interpolation effect.
Descriptions for each property is as following.
| Property | Description |
|---|---|
| RenderTargetOpacity | The target opacity that the current opacity will interpolated to. |
| TargetOpacityInterpolationLagAmount | The amount of the lag that will be applied on the rendering interpolation of the opacity. |
| OpacityCheckThreshold | The threshold value for the bIsOpacityLowerThanOpacityCheckThreshold. bIsOpacityLowerThanOpacityCheckThreshold will be false if the opacity of the widget is lower than this value. This is useful when you want to disable some of the action when the opacity of the widget is way too below. (ex, skip action, focusing) |
| bShouldApplyRenderOpacityLag | Whether to enable the opacity lag feature. |
| bIsOpacityLowerThanOpacityCheckThreshold | Whether the widget's opacity value is lower than the threshold value for OpacityCheckThreshold. This is useful when you want to disable some of the action when the opacity of the widget is way too below. (ex, skip action, focusing) |