Trying Out Dialogue Fragments
The Fragment System is one of the most powerful tools in the Simple Dialogue System, allowing you to attach pre-defined storages or action sets called Dialogue Fragments to each node, enabling modification of the behavior and data of Dialogue Widget Base and Dialogue Node and also the interaction with the gameplay logics with just a few clicks.
This document covers everything about creating and using fragments.
Creating a Dialogue Fragment
First, let's create our first dialogue fragment.
In this example, we'll create a fragment that spawns a bunch of apples at the character location whenever a new node is played.
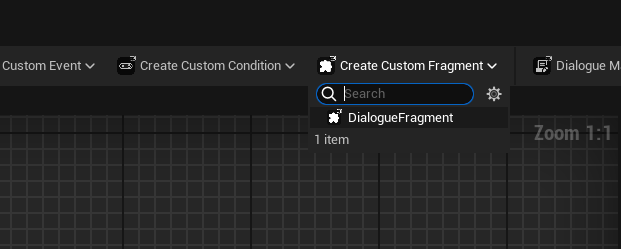
Open any Dialogue Manager editor and click the "Create New Fragment" button in the toolbar.

Select DialogueFragment to create a new fragment asset and double-click to open it on the content browser.
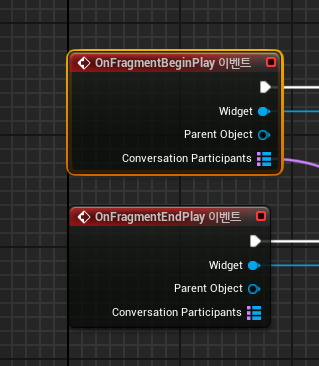
There is two functions(events) you have to override to use the fragment : OnFragmentBeginPlay, OnFragmentEndPlay.

OnFragmentBeginPlay is an event that will be triggered whenever the dialogue manager meet this fragment on its playback. If the fragment is attached to a node, it will be played before the node be played, and if the fragment is attached to the dialogue manager (root node) then it will be triggered right before the first node of the fragment be played.
OnFragmentBeginPlay is an event that will be triggered whenever the dialogue manager meet this fragment on its playback and leave the object it is attached to. If the fragment is attached to a node, it will be played after the node be ended, and if the fragment is attached to the dialogue manager (root node), then it will be triggered right after the dialogue manager's endplay.
Now, let's attach the logic that throws apples at the characters who is speaking on the node.
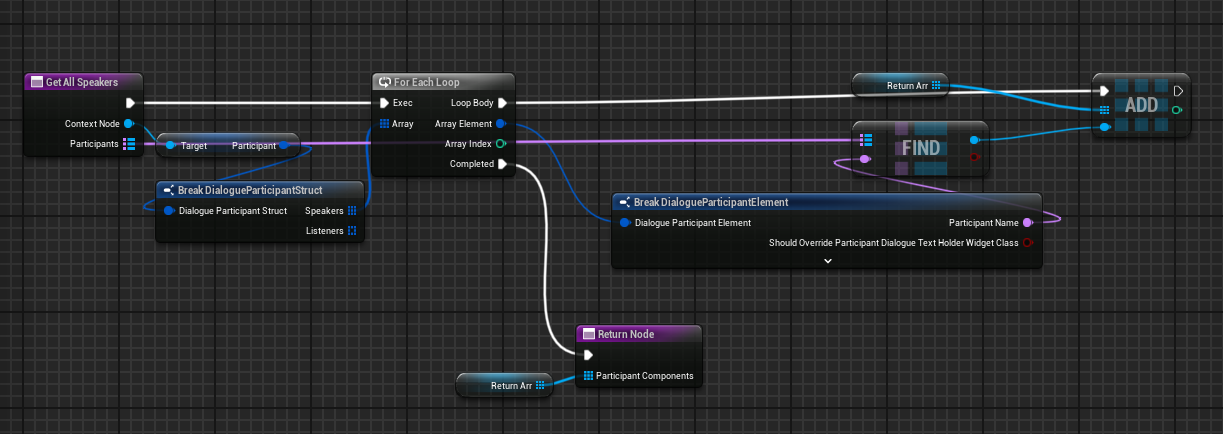
First, let's create a function that grab the name of speakers from the provided dialogue node context base, and use it to iterate and collect all the references of speaker participant handles from the provided participant map.

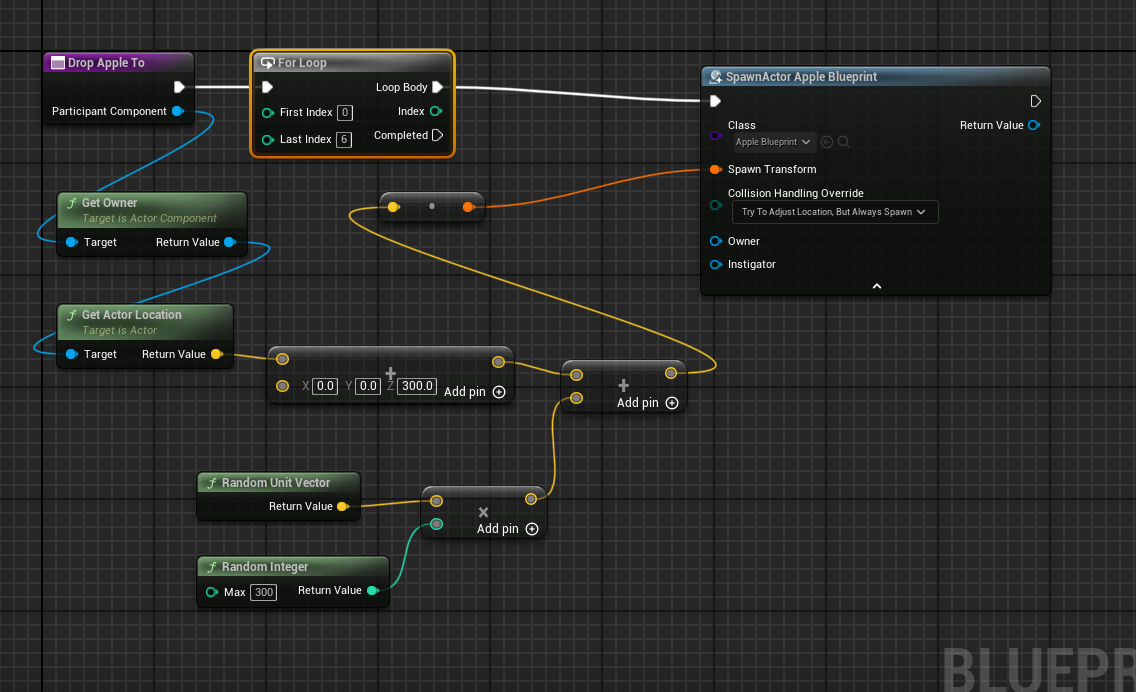
And now, let's create a function that simply spawns apples on to the provided component's owner.

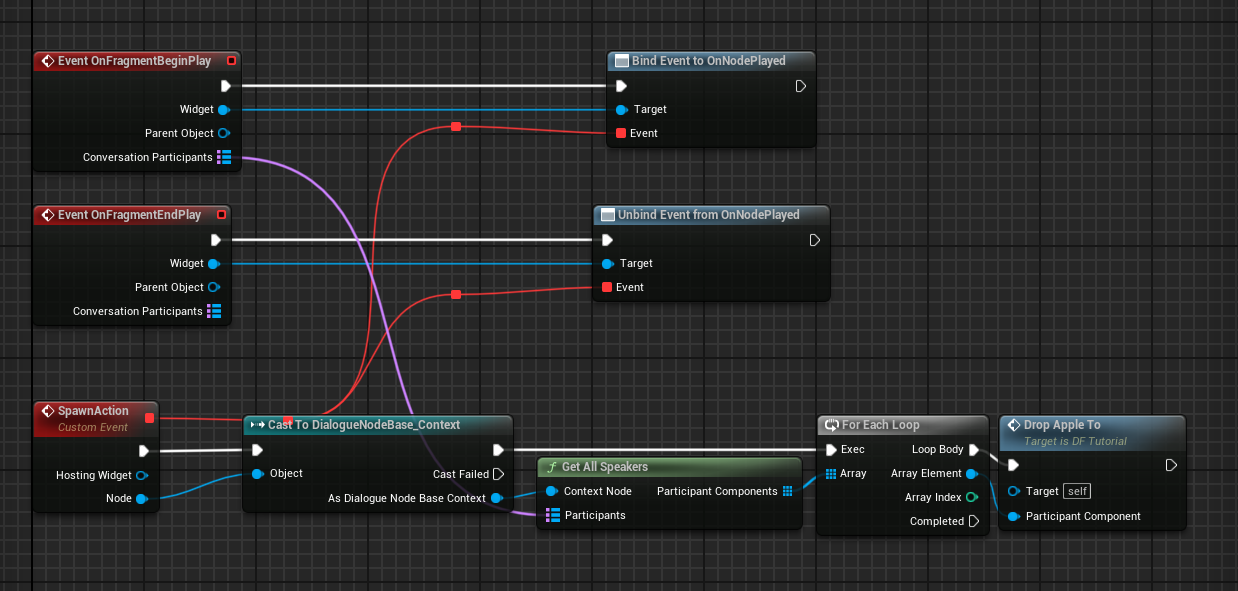
And attach the following logic :

We are binding a custom event to the dialogue widget's OnNodePlayed Event since we want to execute the apple throwing logic when any node is played on the dialogue. So from the On Fragment Begin Play event, we binded the event and released it on the On Fragment End Play event.
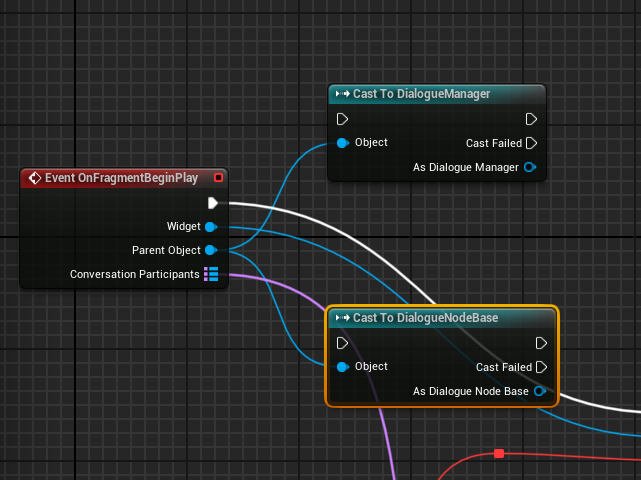
As we briefly mentioned, fragments can be attached to the both nodes and dialogue manager (root node), and you might need to know which is the fragment attached to.
This can be easily recognized since the fragment that is attached to the dialogue manager will have the dialogue manager as its outer, and the one attached to nodes will have the nodes as its outer.
So, simply grab the Parent Object node and conduct a simple casting to it. it will help you branch the logic according to the condition.

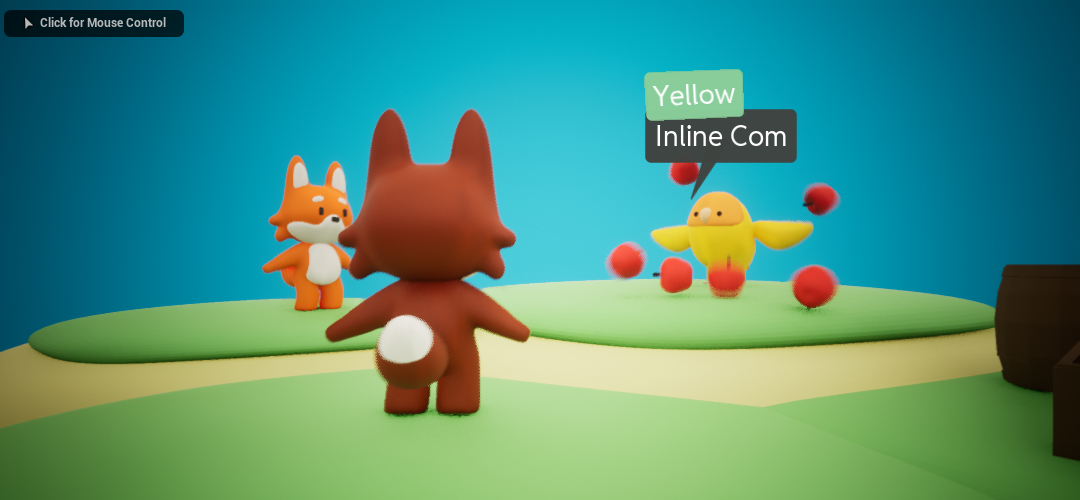
If we attach it on the dialogue manager and run it, we will see the following result.

You can see a bunch of apples are spawned and falling from the sky to the speakers of the nodes when each node starts to be played.
Attaching Fragments to Nodes
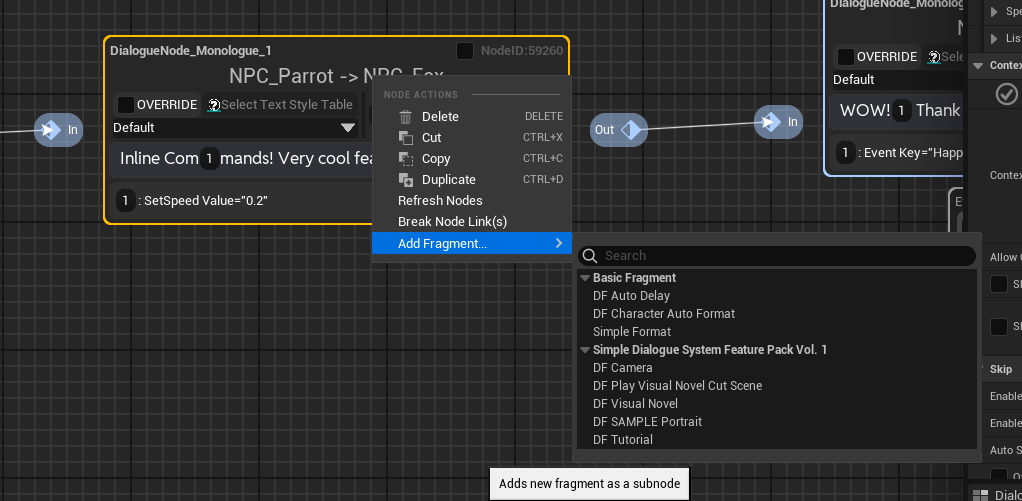
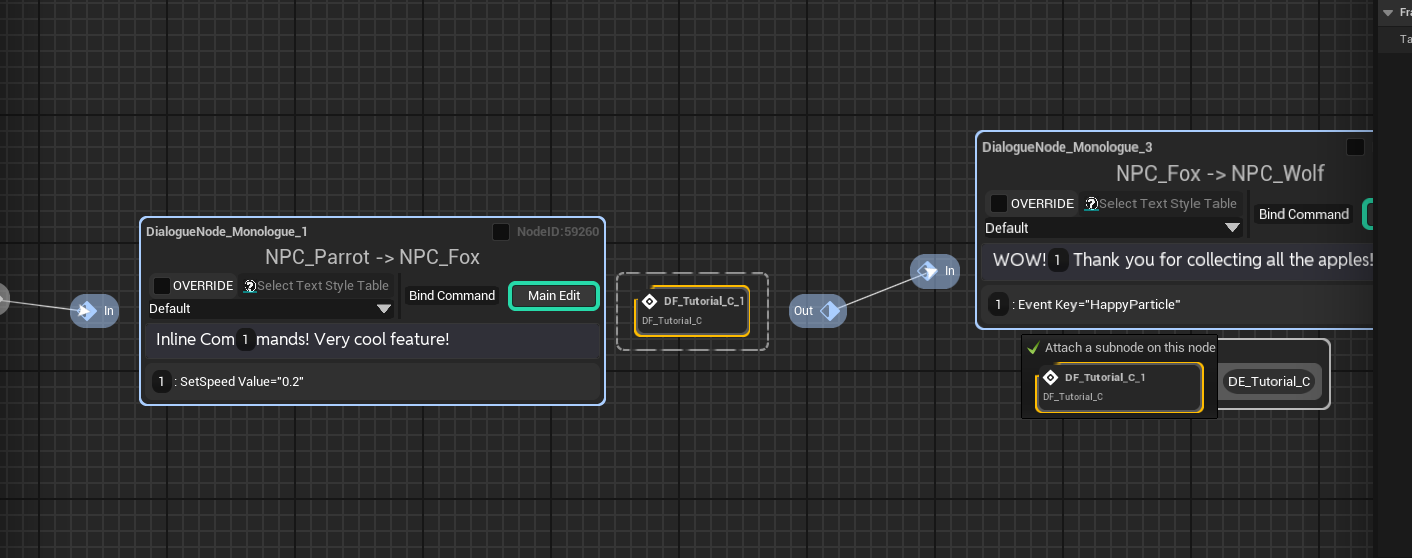
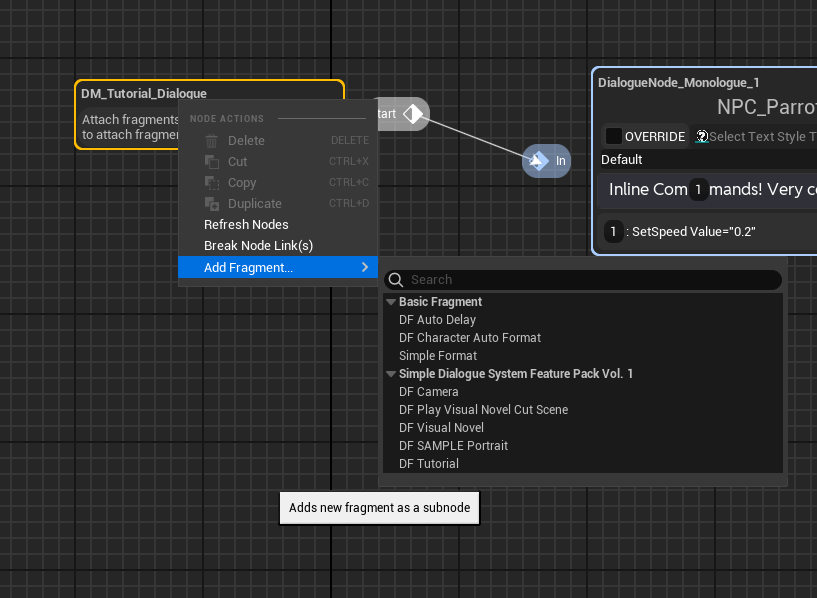
Now, go back to the Dialogue Manager to find the node to which we want to attach our fragment. Right-click on it.

In the "Add Fragment" section, find and select the fragment we just created.

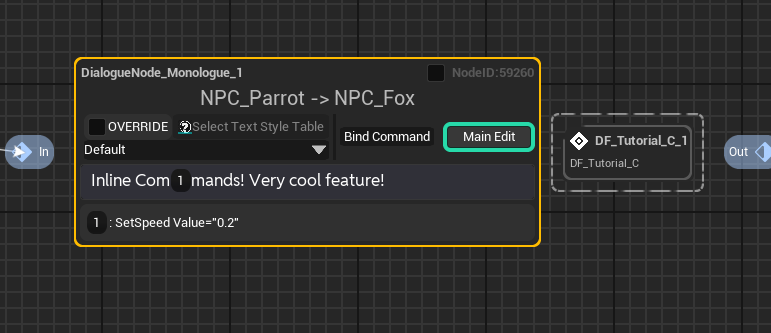
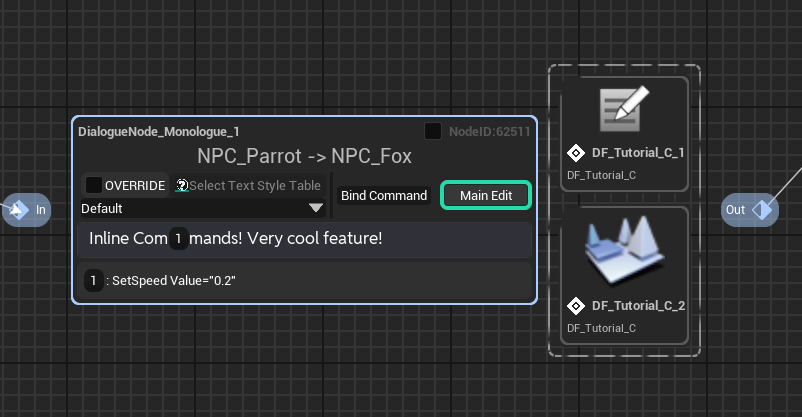
Now you can see that our fragment is attached to the node. A fragment attached to a node is called a Node Fragment.
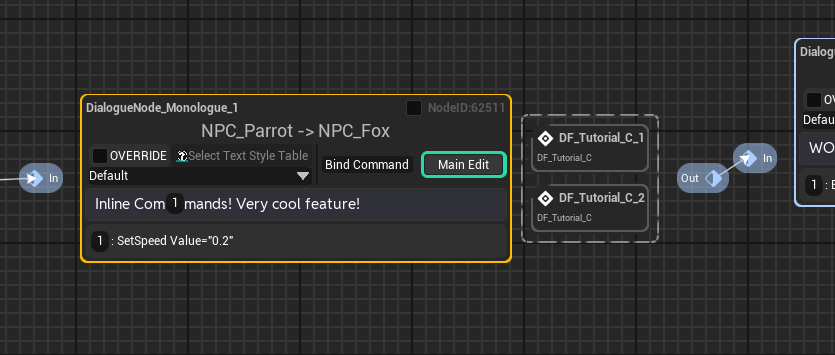
If you want to move the fragment to another node, you can easily do so through drag and drop.

If you want to copy the fragment, click on the fragment, press ctrl-c, and press ctrl-v to copy.

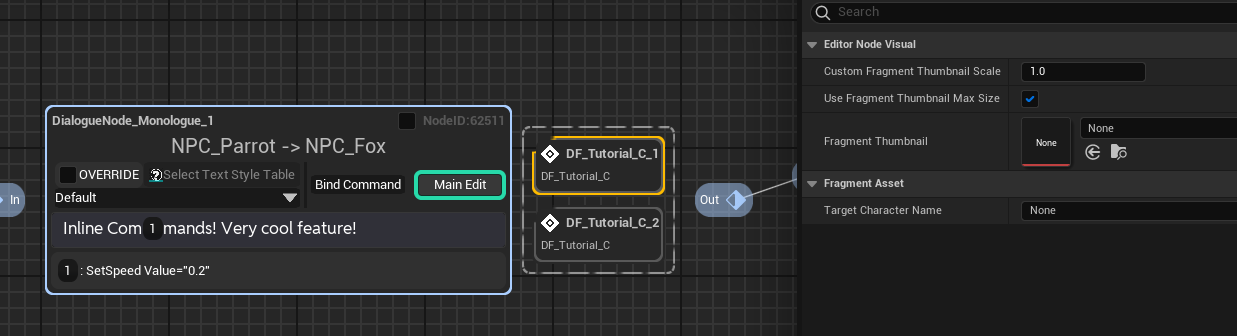
If you want to specify a thumbnail to your fragment, you can click the fragment and specity the Fragment Thumbnail property and adjusting scale related properties.


specify it on the class editor to make the thumbnail as the class default.
Accessing Fragments Attached to Nodes
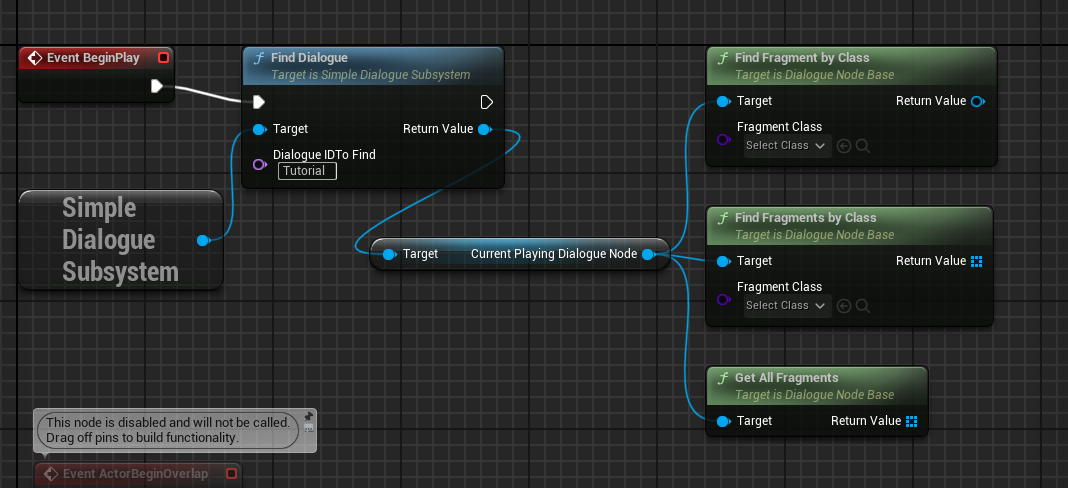
Great. But what if we want to access the fragment reference within a dialogue node through events or somewhere elses? It's simple. You can retrieve the fragment reference using the functions FindFragmentByClass, FindAllFragmentByClass, or GetAllFragment through the node reference.

Use this functions to access the fragment and modify or save the desired data or call the desired functions.
Attaching Fragments to the Dialogue Manager
It's almost same with when we attached it on the dialogue nodes, but instead of the dialogue nodes, you have to right click on the root node to attach your fragments on the dialogue manager.

Accessing Fragments Attached to Nodes
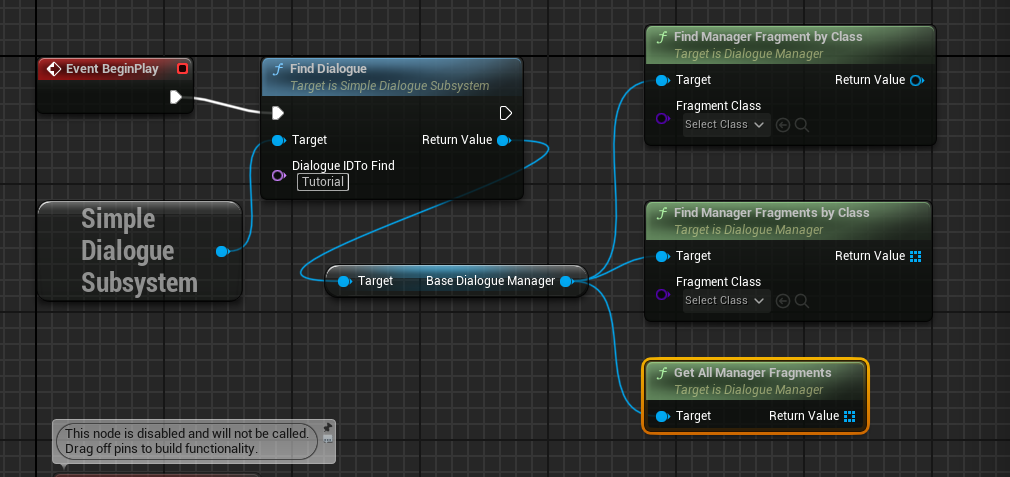
Accessing to the fragments is also almost same to the dialogue nodes. Grab the reference of the dialogue manager from the dialogue widget and use FindManagerFragmentByClass, FindManagerFragmentsByClass, GetAllManagerFragments

Since it is way easiler to access the manager fragment than node fragment, it is wise to use manager fragment if you want to attach some storages that need to be accessed by the other sourses including dialogue events or commands.